1) 웹으로 사용할 워크스페이스 폴더를 하나 만들고
2) 아파치 톰캣 9버전을 zip버전으로 다운받는다. https://tomcat.apache.org/download-90.cgi
Apache Tomcat® - Apache Tomcat 9 Software Downloads
Welcome to the Apache Tomcat® 9.x software download page. This page provides download links for obtaining the latest version of Tomcat 9.0.x software, as well as links to the archives of older releases. Unsure which version you need? Specification version
tomcat.apache.org
3) 압축을 풀면 apache-tomcat-9.0.36 폴더가 안에 또 있는데, 이를 웹 워크스페이스 안으로 집어넣는다.
4) Eclipse의 콘솔창 쪽에 Servers를 누르고, No servers are available. Click this link to create a new server...를 클릭.
5) 이렇게 톰캣 9버전을 선택한 후 Next

6) 이미 한번 깔려있던 적이 있다면, Configure runtime enviroments 클릭.
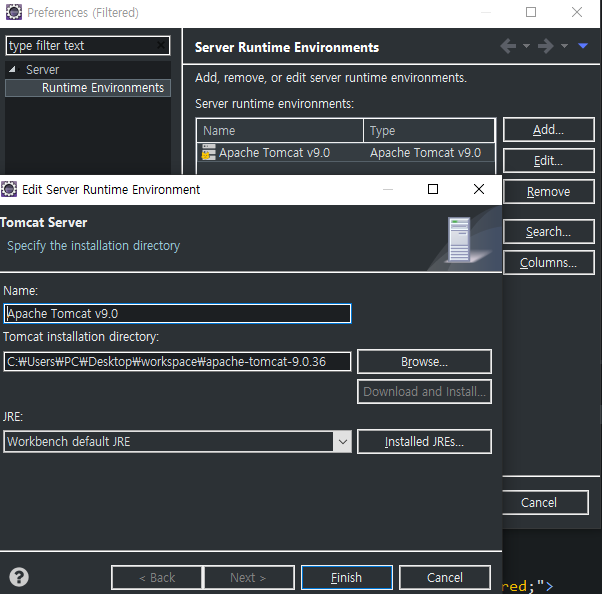
7) Edit - Browse에서 아까 설치한 폴더 경로 선택.

8) Apply and Close -> Finish
9) Servers에 톰캣이 걸려있다. 더블클릭
10) 오른쪽 Port부분의 HTTP/1.1 부분을 내가 열고싶은 포트로 설정. (디폴트 8080 / 보통 9999 사용)
11) 왼쪽의 Server Locations에서 Use Custom location을 고르고, Server Path를 원하는 폴더로 지정한다.
이제 톰캣 설치를 완료 했으니, Dynamic Web Project 를 생성해보자!
new -> project -> Dynamic Web Project -> 프로젝트 이름 입력 -> next -> next ->
Generate web.xml deployment descriptor 체크!
다음 부터는 기초적인 HTML5부터 복습!
'HTML&CSS&JS' 카테고리의 다른 글
| [HTML5] <audio> <video> <iframe> < embed> 태그 (0) | 2020.06.21 |
|---|---|
| [HTML5] <ol> <ul>, <li>, <header>, <section>, <footer> 태그 (0) | 2020.06.21 |
| [HTML5] <h> < img> <select> 태그 (0) | 2020.06.21 |
| [HTML5] <div>, <span>, <p>, <hr> 태그 (0) | 2020.06.21 |
| [HTML5] HTML 시작하기 2 (절대경로, 상대경로, A태그) (0) | 2020.06.21 |



