반응형
오늘 알아볼 태그는 소리나 동영상을 웹에 표현하는 태그이다.
예전에는 보통 <embed> 태그를 통해 영상이나, 소리를 보여줬다.
HTML5 에서는 <audio>태그, <
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
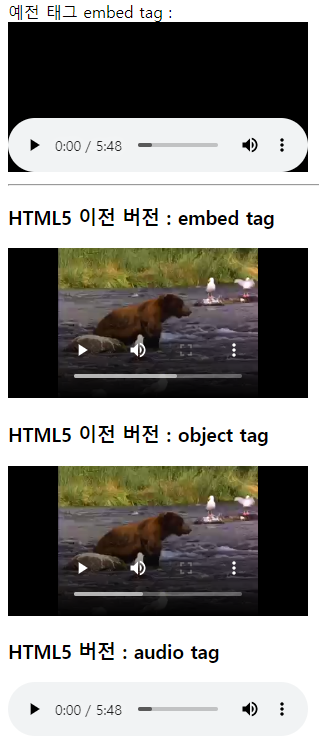
예전 태그 embed tag : <br>
<embed src = "playlist/Kalimba.mp3"> <!-- 여기서의 mp3, mp4 파일들은 각자 아무거나 -->
<hr>
<h3> HTML5 이전 버전 : embed tag </h3>
<embed src = "playlist/movie.mp4">
<h3> HTML5 이전 버전 : object tag </h3>
<object data = "playlist/movie.mp4"> </object>
<h3> HTML5 버전 : audio tag </h3>
<audio src = "playlist/Kalimba.mp3" controls autoplay = "autoplay"></audio>
<h3> HTML5 버전 : video tag </h3>
<video src="playlist/movie.mp4" controls = "controls" width = "640" height = "480"></video>
<h3> youtube 영상 삽입 </h3>
<iframe width="560" height="315"
src="https://www.youtube.com/embed/Mn3qh0XrLcc"
frameborder="0"
allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
<hr>
<canvas width="600" height = "600" style = "border: 5px dotted red"></canvas>
</body>
</html>

이렇게 예전 태그들과 비교해보면
그렇게 큰 차이는 없다.
다만. 뭔가 더 빠르다던지..
외부적인 변화에 따라서 맞춰나가기 위해 조금의 변화가 있었을지도..
비디오 태그도 비슷하다.
youtube 동영상의 경우
링크만 퍼와서는 보이지 않는다.
youtube는 자체적으로
iframe이라는 형태로 붙여넣을 수 있게
만들어두었다.
youtube에서 퍼가기를 누르면
공유할 수 있는 소스가 제공되고,
시작 시간 등을 조절할 수 있다.

<canvas> 태그는 HTML5에서 생겼는데,
자바스크립트를 통해
다양한 그림을 그릴 수 있는 공간을 제공한다.
하지만 그림 그리기 공부는 아니므로
이런게 있구나. 하고 넘어가도록 하겠다.
<audio>태그
반응형
'HTML&CSS&JS' 카테고리의 다른 글
| [HTML5] <form> 태그 (2) | 2020.06.22 |
|---|---|
| [HTML5] <table> <td> <tr> <thead> <tfoot> 태그 (0) | 2020.06.22 |
| [HTML5] <ol> <ul>, <li>, <header>, <section>, <footer> 태그 (0) | 2020.06.21 |
| [HTML5] <h> < img> <select> 태그 (0) | 2020.06.21 |
| [HTML5] <div>, <span>, <p>, <hr> 태그 (0) | 2020.06.21 |



